UX Case -
Site Daitan
Daitan
Web
2023

Sobre o Projeto
A Honda Daitan é um dos maiores grupos Honda do Brasil. Para continuar atendendo seus clientes com a melhor qualidade, a concessionária entrou em contato com a Websupply para criar um novo site. O objetivo era agilizar o acesso às informações para os clientes e trazer um visual mais moderno, além de implementar práticas de SEO adaptadas às tendências atuais.

Meu papel
- UX Designer
- Web Designer
A equipe
- 1 Designer UX
- 1 Fullstack
- 1 Gerente TI
- 1 Front-End
Ferramentas utilizadas
- Figma
- Figjam
- Visual Studio Code
- Adobe Photoshop
Minha contribuição
- Prototipagem
- Testes de Usabilidade
- Web Design
O Problema
Antes desta reformulação o site passava apenas por atualizações pontuais de modelos lançados pela Honda e banners na Home. O site estava há muitos anos sem uma atualização. Com isso, muitas das telas não abriam mais.
A Honda Daitan, sendo um dos maiores grupos Honda do Brasil, enfrentava desafios significativos com seu site antigo. Entre os principais problemas estavam:
- Informações Desatualizadas: O site não estava conseguindo oferecer informações atualizadas de maneira rápida e eficiente para os clientes.
- Experiência de Usuário Deficiente: A navegação era confusa e pouco intuitiva, dificultando a localização de informações importantes.
- Visual Desatualizado: O design do site não refletia uma imagem moderna e inovadora, prejudicando a percepção da marca.
- Práticas de SEO Ineficientes: O site não estava otimizado para os motores de busca, resultando em uma baixa visibilidade online.

Objetivos do Projeto
Para resolver os problemas identificados, o projeto tinha os seguintes objetivos:
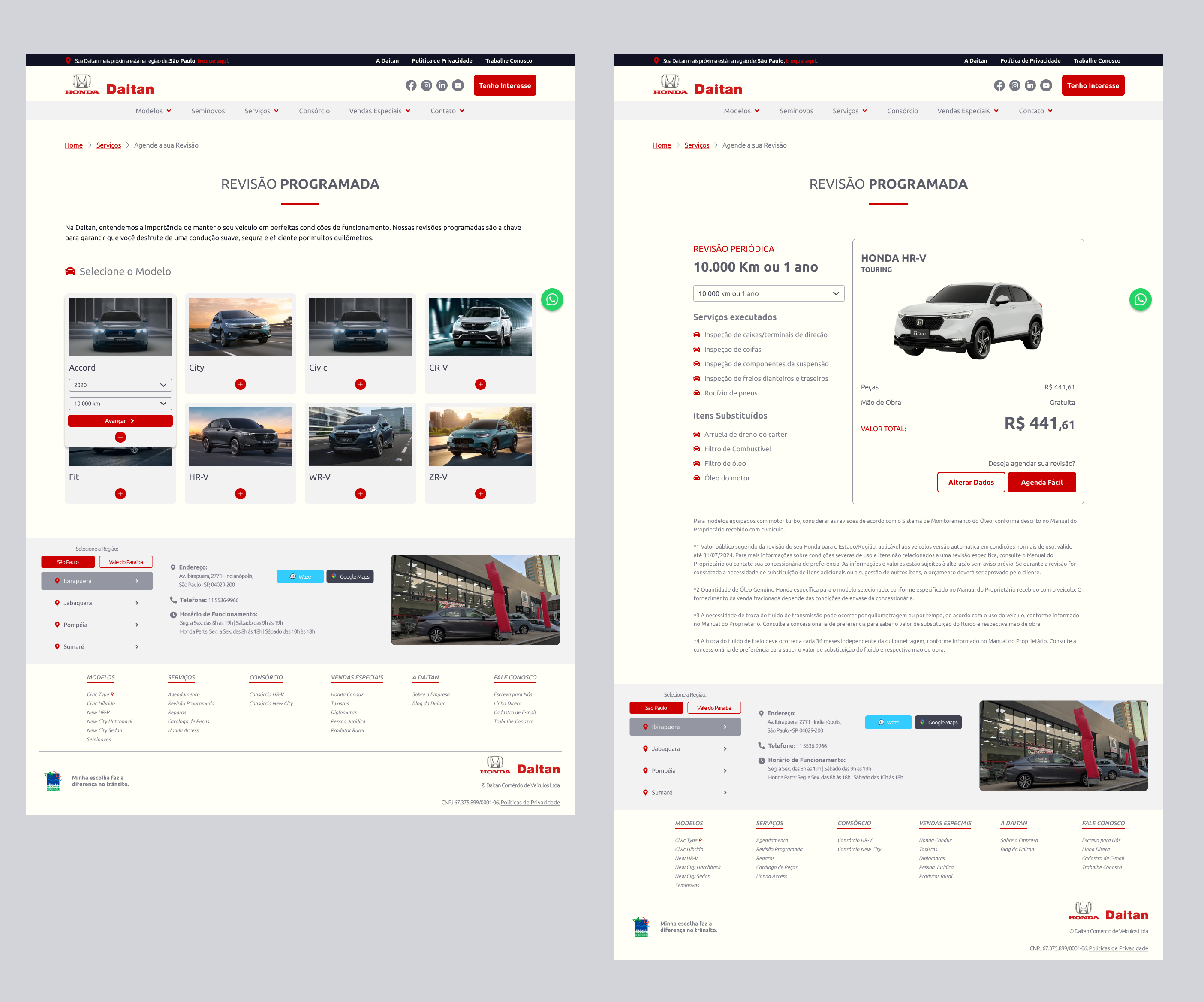
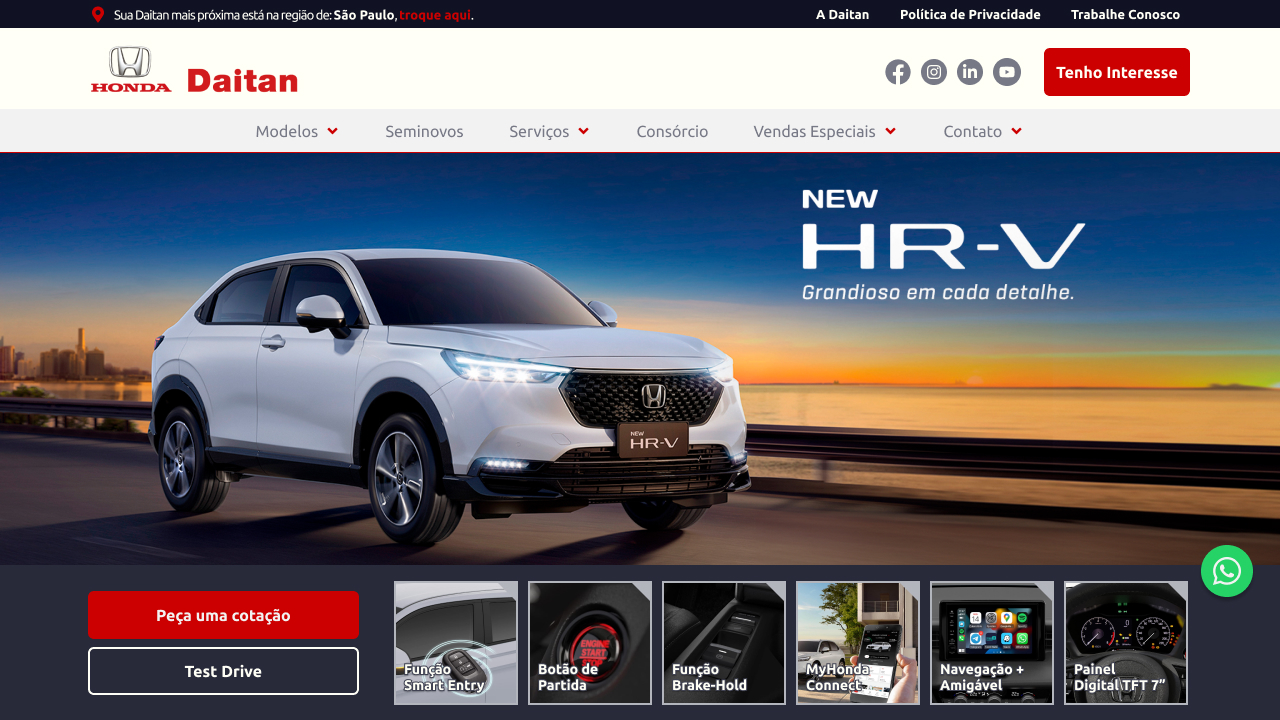
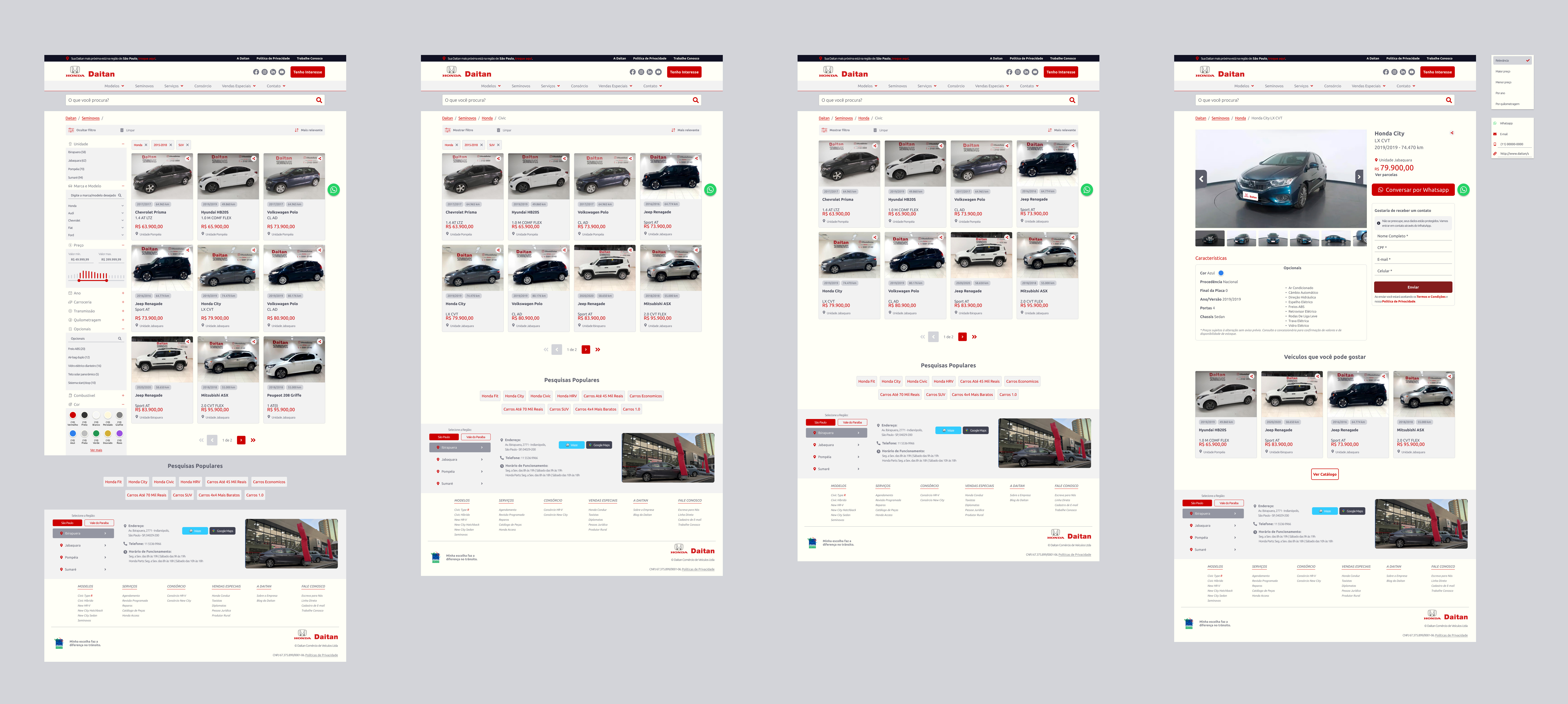
- Modernizar o Visual do Site: Criar um design atualizado e atraente que refletisse a imagem moderna da Honda Daitan.
- Melhorar a Experiência do Usuário: Desenvolver uma navegação intuitiva e amigável que facilitasse o acesso às informações.
- Agilizar a Disponibilização de Informações: Implementar um sistema que permitisse a atualização rápida e eficiente dos conteúdos do site.
- Otimizar para SEO: Adotar práticas de SEO para melhorar a visibilidade do site nos motores de busca e atrair mais tráfego orgânico.
- Desenvolver Tecnologias Modernas: Utilizar HTML, CSS e JavaScript para criar uma estrutura responsiva e funcional, assegurando uma excelente performance em diversos dispositivos.